
CLICK ON THE GRAPHIC ABOVE TO HEAD TO ALL OF TODAY'S NEWS STORIES
FOLLOW US ON FACEBOOK!
Friday, December 7, 2012
The Complete Guide to Mastering Your Heading Tags
Whether you are optimizing your website for search engines or visitors, heading tags are an important aspect of your on-page optimization strategy. The overall pull of heading tags in regards to search engines is up for debate, but very few SEOs believe they hold no value at all. While they may not be the proverbial magic bullet for instantly improving your search engine rankings, optimizing heading tags for search engines are, at the very least, another baby step toward a more perfectly optimized web page.
The numbers represent importance, with 1 being the most important and 6 being the least. While the

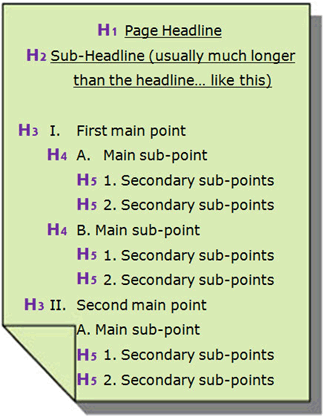
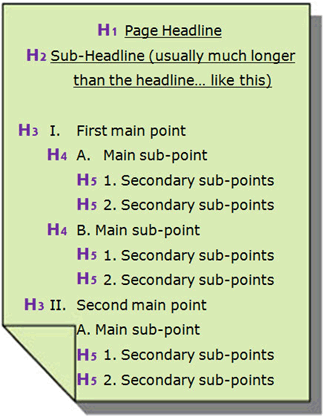
Use heading tags the same way you would use an outline of your key points for any type of written document. Think of the h1 tag as the title of the page’s content. This doesn’t necessarily have to exactly mirror the page’s title tag, but since they are both representing the content, they should be pretty similar in overall meaning. While the title tag is limited, the h1 tag is only limited by how it appears and reads on the page. This gives you room to expand on the title tag using additional descriptive words and/or catchy hooks.
In almost all cases, you don’t want to use any more than a single h1 tag per page. There are limited exceptions such as when you have a news site or a blog. In these cases you can use code to create sections of content with each section having it’s own h1 tag. But for general purposes, where each page of content is written on a single topic, one h1 tag per page is all you want. Don’t place your logo or business name (or any other global element) into an h1 tag. These represent the site as a whole, not the page’s specific content.
If your content uses a sub-headline, I suggest using your h2, and then proceed to use the remaining hx elements as I will describe below. If you do not use a sub-headline, then your remaining content will start being headed by the h2, instead of h3s.
All the first-level main points of your content will use the next available hx tag (h3 if a sub-headline is used, h2 if not). In a traditional outline, these would be points A, B and C. The hx tags are designed as level markers, not specific points. So, in this case, the hx tag represents the capital letters. Your sub-points, represented by numbers in an outline, will be your next available hx number. Moving on down, your secondary sub-points will be the next hx number available and so on.
Most pages don’t need more than h1-h3. With longer content, you may use them all, but many pages need only h1 and h2 tags. This is up to you, but usage should always be dictated by the outline format.
Many sites use the hx tag to section off different navigation sections. If you do this, be sure only to use h5 and h6, leaving the h1-4 exclusively for the content on the page. My vote is not to use headings outside of the page content at all, but you need to work that out with your developers.

How the heading is styled (font size and color) depends entirely on the site itself, so you can’t always tell what kind of heading it is just by looking at it. In fact, some headings look like nothing more than a bold header above the text, while some bold headers might look like a heading.
Headings can be styled any way you like; however, good usability practice is to make them display differently than standard or bolded text. Use larger fonts than standard size, with h1 being the largest, h2 second largest and so on. You can also use colors to make your headings stand out, especially once you get down to the h5s and h6s, which might be the same size as the rest of the text. Bold, underlined and other text styles can help these headings stand out, as well.
Improves Scannability
At the most basic level, headings help improve the ability of the reader to review, consume and digest your page content. Headings help them easily peruse and find information that is most relevant to their particular need. Without the ability to skim, readers will be forced to read every word, or worse, just abandon the page. Skimmable headings allow them to jump around the page looking for key points and context that helps them make a decision about what to do next.

Added Search Relevance
The search optimization impact of headings is arguable, but most SEOs agree that there is at least a minor impact. This means you want to use your headings – especially your h1 tag – to your greatest advantage. Inserting keywords into your headings gives both search engines and visitors additional context to the subject of your content.
Keyword usage in your heading tags should be minimal and only inserted when it makes logical sense to the reader to do so. Don’t try to stuff your headings with keywords as that will only produce a negative impact on both he search engine and the visitor.
Contextual Hierarchy
When headings are used as indicated above, you are giving your content a proper hierarchical structure. Content hierarchy helps the visitor decide what’s more important to be read (sub-sub-points are less important than sub-points), in much the same way as newspaper articles start with the most important information first to allow the reader to abandon at any time without missing what they likely do not already know. While content may not be written in exactly the same manner, the headings give a good indicator as to what information is going to be of most value.
Both search engines and searchers use this to determine the overall value of content, which filters into their own ranking and decision algorithms. The better your page hierarchy, the easier the page will be read by both.
Each heading should represent the content that immediately follows, creating a clear trail of tease to fulfillment as the reader moves down the page. Use headings for paragraphs, not as a heading for each paragraph. Let the heading represent and entire section of content using sub-headings to break up that content even more as necessary. Newspapers and magazines are great at using paragraph headings throughout their stories to maintain reader interest.
Overall, when headings are used properly on the site, you’ll see reader interest and engagement improve. Your content will be more accessible to both the visitor and the search engine and the end result should be greater visibility and conversions. You might not see a jump in search engine rankings just by adding or improving your headings, but you should have a more pleased audience to engage with.
Comments
What is a Heading Tag and How Do You Use Them?
There are six variables of the heading tag:
The numbers represent importance, with 1 being the most important and 6 being the least. While the
hxcode is hidden in the page source code with the rest of the HTML, the content of the tag is displayed on the page. Here is how an h2 tag appears HTML code:
Quality, Growth-oriented SEO Services that Get Results
Using Heading Tags As An Outline

Use heading tags the same way you would use an outline of your key points for any type of written document. Think of the h1 tag as the title of the page’s content. This doesn’t necessarily have to exactly mirror the page’s title tag, but since they are both representing the content, they should be pretty similar in overall meaning. While the title tag is limited, the h1 tag is only limited by how it appears and reads on the page. This gives you room to expand on the title tag using additional descriptive words and/or catchy hooks.
In almost all cases, you don’t want to use any more than a single h1 tag per page. There are limited exceptions such as when you have a news site or a blog. In these cases you can use code to create sections of content with each section having it’s own h1 tag. But for general purposes, where each page of content is written on a single topic, one h1 tag per page is all you want. Don’t place your logo or business name (or any other global element) into an h1 tag. These represent the site as a whole, not the page’s specific content.
If your content uses a sub-headline, I suggest using your h2, and then proceed to use the remaining hx elements as I will describe below. If you do not use a sub-headline, then your remaining content will start being headed by the h2, instead of h3s.
All the first-level main points of your content will use the next available hx tag (h3 if a sub-headline is used, h2 if not). In a traditional outline, these would be points A, B and C. The hx tags are designed as level markers, not specific points. So, in this case, the hx tag represents the capital letters. Your sub-points, represented by numbers in an outline, will be your next available hx number. Moving on down, your secondary sub-points will be the next hx number available and so on.
Most pages don’t need more than h1-h3. With longer content, you may use them all, but many pages need only h1 and h2 tags. This is up to you, but usage should always be dictated by the outline format.
Many sites use the hx tag to section off different navigation sections. If you do this, be sure only to use h5 and h6, leaving the h1-4 exclusively for the content on the page. My vote is not to use headings outside of the page content at all, but you need to work that out with your developers.
How and Where Heading Tags Are Displayed
On the visual page, a heading may look something like this:
How the heading is styled (font size and color) depends entirely on the site itself, so you can’t always tell what kind of heading it is just by looking at it. In fact, some headings look like nothing more than a bold header above the text, while some bold headers might look like a heading.
Headings can be styled any way you like; however, good usability practice is to make them display differently than standard or bolded text. Use larger fonts than standard size, with h1 being the largest, h2 second largest and so on. You can also use colors to make your headings stand out, especially once you get down to the h5s and h6s, which might be the same size as the rest of the text. Bold, underlined and other text styles can help these headings stand out, as well.
How You Benefit From Good Headings
Proper heading usage can have both a visual and a search impact, either of which can help or hurt your site performance.Improves Scannability
At the most basic level, headings help improve the ability of the reader to review, consume and digest your page content. Headings help them easily peruse and find information that is most relevant to their particular need. Without the ability to skim, readers will be forced to read every word, or worse, just abandon the page. Skimmable headings allow them to jump around the page looking for key points and context that helps them make a decision about what to do next.

Added Search Relevance
The search optimization impact of headings is arguable, but most SEOs agree that there is at least a minor impact. This means you want to use your headings – especially your h1 tag – to your greatest advantage. Inserting keywords into your headings gives both search engines and visitors additional context to the subject of your content.
Keyword usage in your heading tags should be minimal and only inserted when it makes logical sense to the reader to do so. Don’t try to stuff your headings with keywords as that will only produce a negative impact on both he search engine and the visitor.
Contextual Hierarchy
When headings are used as indicated above, you are giving your content a proper hierarchical structure. Content hierarchy helps the visitor decide what’s more important to be read (sub-sub-points are less important than sub-points), in much the same way as newspaper articles start with the most important information first to allow the reader to abandon at any time without missing what they likely do not already know. While content may not be written in exactly the same manner, the headings give a good indicator as to what information is going to be of most value.
Both search engines and searchers use this to determine the overall value of content, which filters into their own ranking and decision algorithms. The better your page hierarchy, the easier the page will be read by both.
How to Craft a Good Heading
There is no universal right or wrong for how to write headings. Some are short (2-3 words), while others might be 5-10 word sentences. I prefer longer, sentence-like headings, as they help sell the content below it. The route you go is entirely up to you and the preferences of your audience.Each heading should represent the content that immediately follows, creating a clear trail of tease to fulfillment as the reader moves down the page. Use headings for paragraphs, not as a heading for each paragraph. Let the heading represent and entire section of content using sub-headings to break up that content even more as necessary. Newspapers and magazines are great at using paragraph headings throughout their stories to maintain reader interest.
Overall, when headings are used properly on the site, you’ll see reader interest and engagement improve. Your content will be more accessible to both the visitor and the search engine and the end result should be greater visibility and conversions. You might not see a jump in search engine rankings just by adding or improving your headings, but you should have a more pleased audience to engage with.
Comments
About the Author:
Stoney deGeyter is president of Pole Position Marketing (www.PolePositionMarketing.com), a search engine optimization / marketing firm providing SEO and website marketing services since 1998. Stoney is also a part-time instructor at Truckee Meadows Community College, as well as a moderator in the Small Business Ideas Forum. He is the author of his E-Marketing Performance eBook and contributes daily to the E-Marketing Performance (www.eMarketingPerformance.com) marketing blog.
Stoney deGeyter is president of Pole Position Marketing (www.PolePositionMarketing.com), a search engine optimization / marketing firm providing SEO and website marketing services since 1998. Stoney is also a part-time instructor at Truckee Meadows Community College, as well as a moderator in the Small Business Ideas Forum. He is the author of his E-Marketing Performance eBook and contributes daily to the E-Marketing Performance (www.eMarketingPerformance.com) marketing blog.





